CRISTIAN ARIAS
Desarrollador
FullStack
Desarrollador FullStack con más de 3 años de experiencia creando soluciones web y móviles robustas. Especializado en React, Vue.js y Flutter, con un enfoque sólido en la experiencia de usuario y arquitecturas escalables.

MIS PROYECTOS
Web

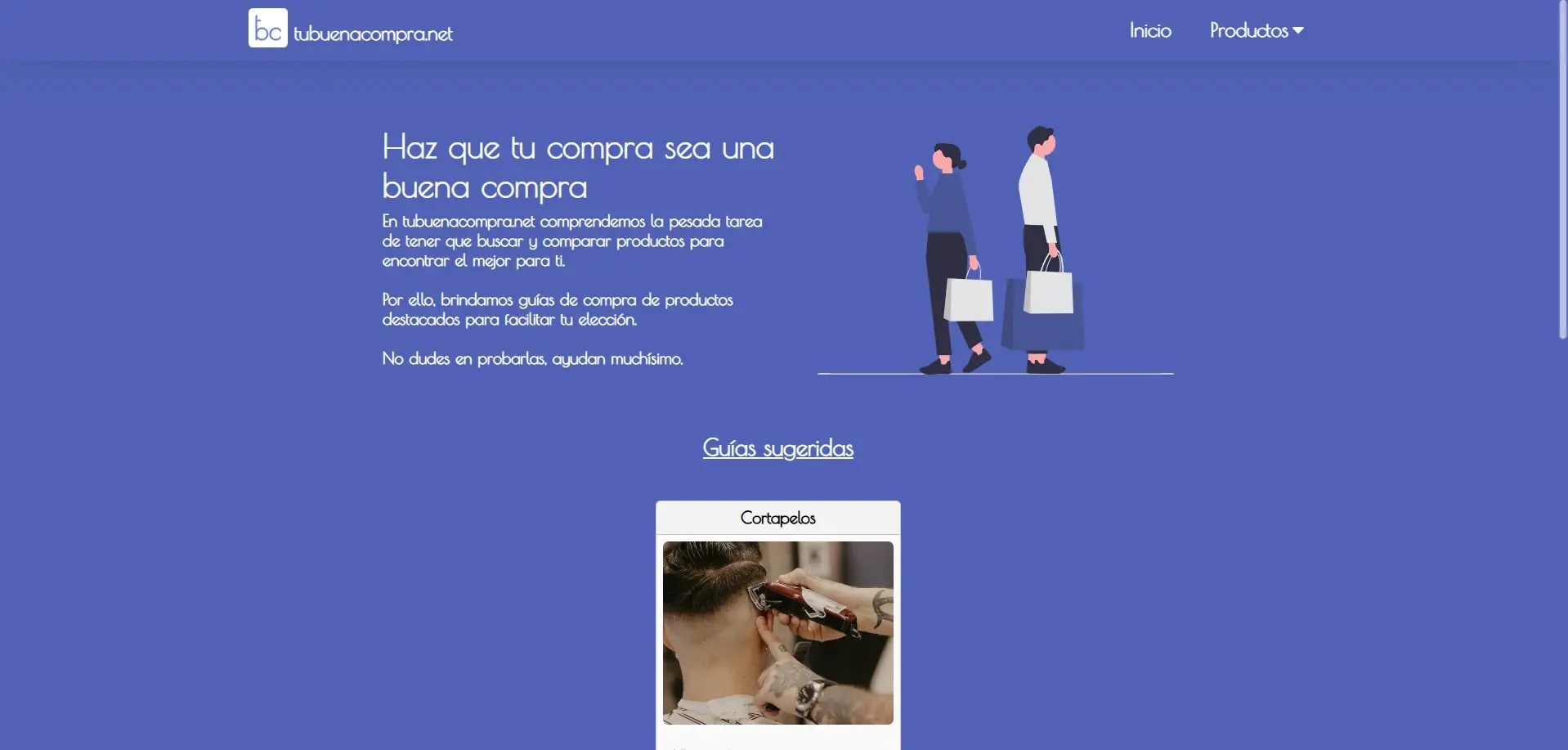
tubuenacompra.es

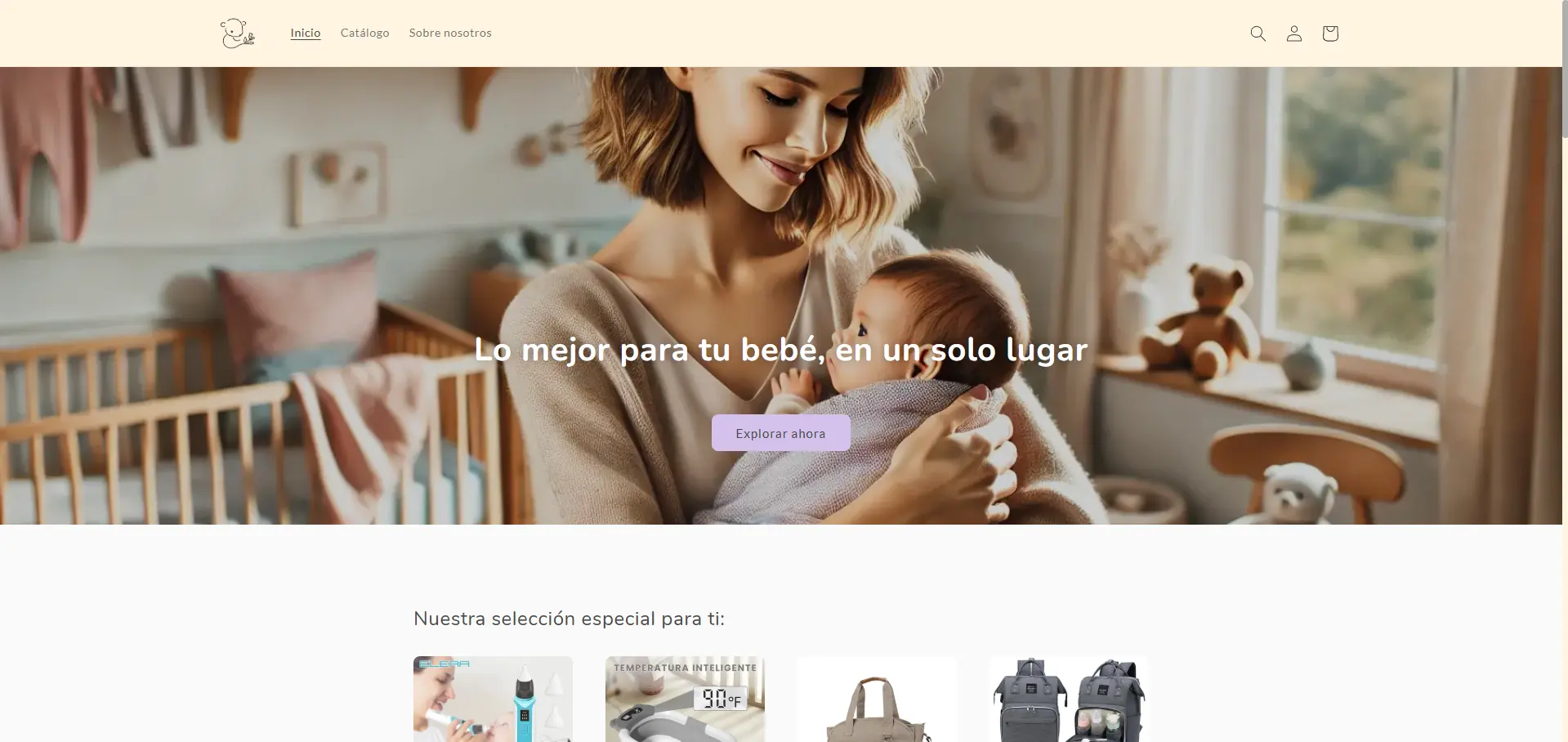
LiliMoo

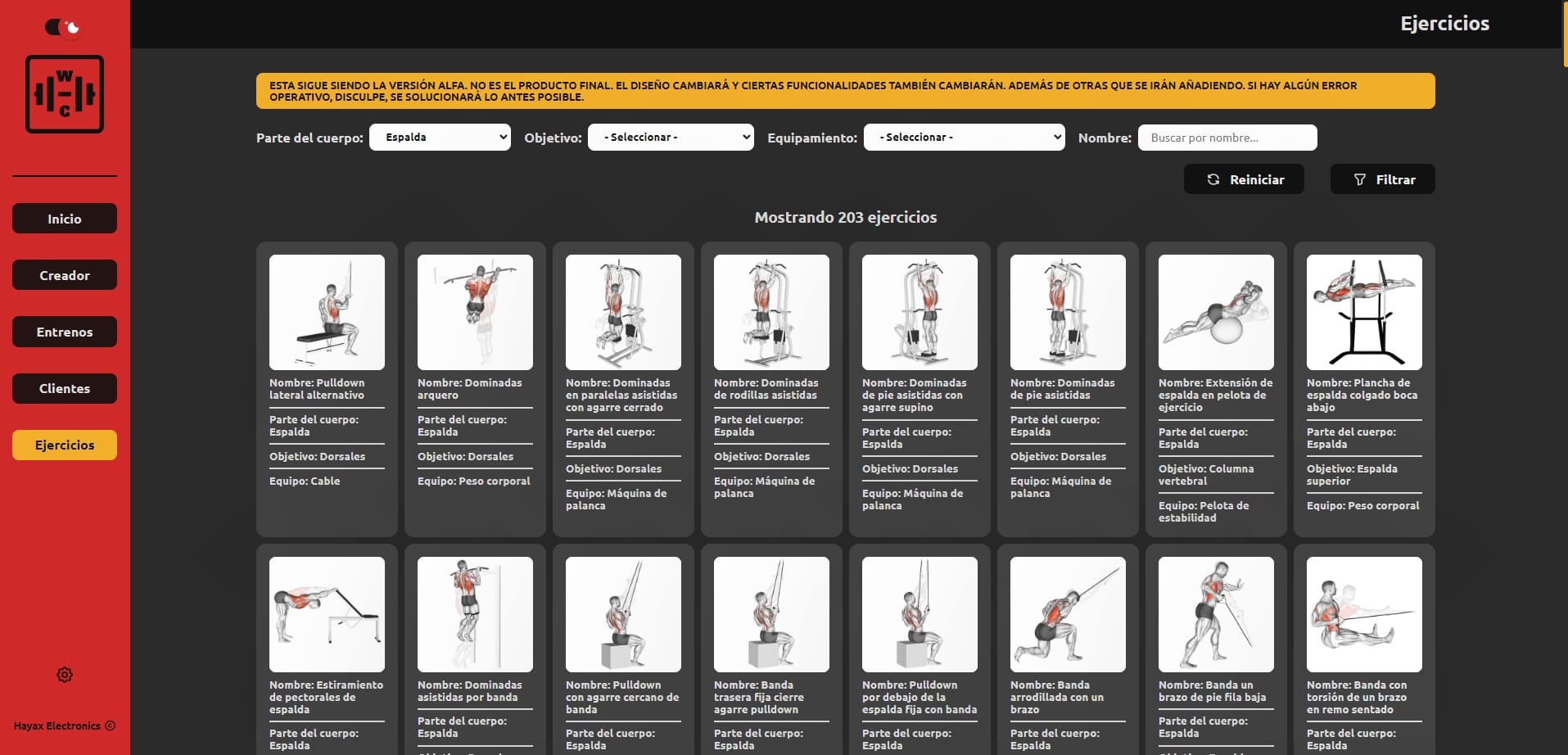
Workout Creator
Disney+ AutoSkip

Portfolio
PixelDiet

QR Code Creator

Password Generator

Giffy from midudev

Dreadful Cherry Tomatoes

Blog
Móvil

Random X App

Operit App

MediaQuery Sizer

Flutter state BLoC

News app provider

FilMe
SOBRE MÍ
Me especializo en desarrollo FullStack para Web y Móvil, con una sólida base en tecnologías modernas y metodologías ágiles. Mi experiencia abarca desde aplicaciones web complejas hasta soluciones móviles multiplataforma. He trabajado en proyectos diversos que me han permitido perfeccionar mis habilidades en React, Vue.js y Flutter, siempre enfocándome en crear experiencias de usuario excepcionales y código mantenible. Mi pasión por la tecnología me impulsa a mantenerme actualizado con las últimas tendencias del sector, lo que me permite aportar soluciones innovadoras y eficientes en cada proyecto.
Si quieres conocer más detalles sobre mi trayectoria profesional, puedes descargar mi CV.
